Extension hay cho developer là công cụ không thể thiếu để nâng cao hiệu suất lập trình và tối ưu môi trường làm việc. Từ việc hỗ trợ debug, kiểm tra mã nguồn đến quản lý workflow, các extension ngày càng khẳng định vai trò quan trọng. Trong bài viết này, maverickgirls sẽ giúp bạn khám phá chi tiết.
Tìm hiểu extension hay cho Developer là gì?
Extension hay cho developer là những tiện ích mở rộng (plugin hoặc add-on) được tích hợp vào môi trường phát triển như VS Code, Chrome, hay trình duyệt khác nhằm hỗ trợ công việc lập trình. Chúng giúp đơn giản hóa quy trình làm việc, tăng hiệu suất và giảm lỗi.

Các extension này thường hỗ trợ định dạng code, phát hiện bug, xem nhanh dữ liệu API hoặc giúp quản lý file tốt hơn. Với kho tiện ích ngày càng phong phú, developer có thể tùy chỉnh không gian làm việc theo phong cách cá nhân. Việc sử dụng extension cho developer giúp rút ngắn thời gian phát triển phần mềm, đồng thời đem lại trải nghiệm lập trình mượt mà và trực quan hơn.
Những extension hay cho developer không thể bỏ qua
Từ những đánh giá của chuyên gia và khách hàng, dưới đây là những extension hay mà người chơi không nên bỏ lỡ trong quá trình làm việc như sau:
Prettier định dạng mã
Prettier là một extension hay cho developer nổi bật, chuyên dùng để định dạng mã nguồn theo chuẩn đẹp và nhất quán. Khi viết code, việc giữ định dạng ổn định giúp dễ đọc và quản lý. Prettier tự động căn chỉnh, đặt dấu chấm phẩy, khoảng cách hay xuống dòng hợp lý. Không cần chỉnh sửa thủ công, chỉ với một cú click hoặc tổ hợp phím, mã nguồn được sắp xếp gọn gàng.
Extension này hỗ trợ nhiều ngôn ngữ như JavaScript, TypeScript, CSS, HTML… Đặc biệt, nó tích hợp tốt với Git, giúp tránh xung đột định dạng giữa các thành viên nhóm. Việc sử dụng extension hay như Prettier sẽ giúp quy trình lập trình trở nên chuyên nghiệp và tiết kiệm thời gian hơn rất nhiều.
Live Server – Xem kết quả code trực tiếp
Live Server là một tiện ích mạnh mẽ dành cho lập trình web. Đây là một extension hay cho developer giúp tự động reload trình duyệt mỗi khi bạn lưu file. Nó tạo ra một server cục bộ, cho phép bạn xem các thay đổi ngay lập tức mà không cần làm mới thủ công. Extension này cực kỳ hữu ích khi làm việc với HTML, CSS và JavaScript.

Việc cập nhật thời gian thực giúp kiểm tra và tinh chỉnh giao diện hiệu quả. Ngoài ra, Live Server còn hỗ trợ HTTPS và tuỳ chỉnh cổng kết nối, phù hợp với các dự án cần bảo mật cao. Với những ai làm frontend hoặc UI/UX, đây chắc chắn là một extension hay không thể thiếu trong bộ công cụ productivity & devtool.
REST Client – Kiểm tra API trực tiếp
REST Client là một extension hay cho phép gửi request API trực tiếp từ editor như VS Code, thay vì phải dùng Postman hay công cụ bên ngoài. Bạn chỉ cần viết đoạn mã HTTP đơn giản, sau đó gửi và nhận phản hồi ngay trong trình soạn thảo. Điều này rất tiện lợi khi làm việc với backend hoặc kiểm thử tính năng liên quan đến dữ liệu.
REST Client hỗ trợ nhiều loại request như GET, POST, PUT, DELETE, và có thể lưu trữ các cấu hình phổ biến. Ngoài ra, bạn còn có thể xem chi tiết header, body và thời gian phản hồi. Việc tích hợp ngay trong VS Code khiến REST Client trở thành một extension hay được ưa chuộng nhất hiện nay.
Tại sao cần phải cài đặt extension hay cho developer
Cài đặt extension cho developer mang lại lợi ích rõ rệt, từ tăng tốc độ làm việc cho đến giảm thiểu lỗi code, dưới đây là các lý do mà người dùng nên cài đặt tiện ích ext
Extension hay cho developer tiết kiệm thời gian làm việc
Một trong những lý do hàng đầu khiến các lập trình viên yêu thích extension hay chính là khả năng tiết kiệm thời gian. Nhiều công cụ giúp tự động hóa những tác vụ lặp đi lặp lại, ví dụ như định dạng code, kiểm tra lỗi cú pháp, hoặc thậm chí tự sinh mã nguồn mẫu. Việc này giúp coder không cần tốn công làm thủ công, giảm mệt mỏi và tăng độ chính xác.
Ngoài ra, việc sử dụng extension còn giúp xử lý các thao tác nhanh chóng thông qua phím tắt, rút gọn thao tác chuột. Tốc độ phản hồi nhanh và giao diện thân thiện giúp công việc trở nên trơn tru. Chính vì vậy, extension hay cho developer luôn được xem là “trợ lý” đắc lực trong môi trường làm việc chuyên nghiệp.
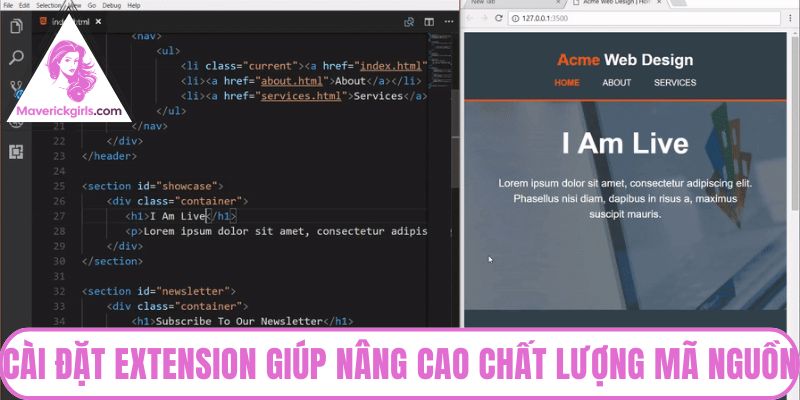
Nâng cao chất lượng mã nguồn
Khi sử dụng extension hay cho developer, bạn sẽ thấy rõ sự cải thiện về chất lượng mã nguồn. Những tiện ích như ESLint, SonarLint giúp phát hiện lỗi và vấn đề về hiệu năng ngay khi bạn gõ. Từ đó, lập trình viên có thể chỉnh sửa kịp thời trước khi đẩy code lên repository.

Ngoài ra, các extension còn hỗ trợ kiểm tra bảo mật, giúp code của bạn tránh được những lỗ hổng nghiêm trọng. Việc sử dụng các công cụ hỗ trợ cũng nâng cao tính nhất quán trong cấu trúc và cách viết, rất có lợi khi làm việc nhóm. Tóm lại, không chỉ tối ưu thao tác, extension hay còn góp phần bảo đảm chất lượng và độ tin cậy cho sản phẩm phần mềm.
Hỗ trợ học hỏi và cập nhật công nghệ
Không chỉ là công cụ làm việc, extension hay cho developer còn là “người thầy” hỗ trợ việc học và tiếp cận công nghệ mới. Nhiều extension cung cấp gợi ý, ví dụ code, hoặc tích hợp với tài liệu trực tuyến. Khi lập trình viên gặp vấn đề, công cụ có thể gợi ý giải pháp hoặc cảnh báo lỗi ngay tại chỗ.
Một số tiện ích còn có thể giúp bạn học framework hoặc thư viện mới thông qua cách sử dụng lệnh mẫu. Ngoài ra, extension còn tự động cập nhật tính năng mới, giúp bạn luôn theo kịp xu hướng. Đây là lý do vì sao việc cài đặt extension hay là lựa chọn thông minh với cả người mới lẫn lập trình viên lâu năm tại maverickgirls.
Xem thêm: Visual Studio Code – Các Tính Năng, Extension Hữu Ích
Câu hỏi thường gặp khi cài đặt Extension cho developer
Trong quá trình sử dụng extension hay cho developer, nhiều người thường thắc mắc về cách cài đặt và hiệu quả thực tế, dưới đây là một số câu hỏi phổ biến
Có gây nặng máy hay chậm IDE không?
Một câu hỏi phổ biến là liệu extension hay cho developer có khiến IDE trở nên chậm hoặc nặng hơn không. Câu trả lời phụ thuộc vào số lượng và loại extension được cài. Một số tiện ích phức tạp, chạy nền liên tục có thể chiếm tài nguyên. Tuy nhiên, hầu hết các extension phổ biến hiện nay đều được tối ưu rất tốt.
Bạn nên chọn những tiện ích chất lượng cao, có đánh giá tốt từ cộng đồng. Ngoài ra, hãy thường xuyên kiểm tra và tắt những extension không còn sử dụng. Điều này giúp giảm tải bộ nhớ và giữ cho môi trường làm việc mượt mà. Nói chung, nếu chọn lựa hợp lý, extension hay hoàn toàn không gây ảnh hưởng tiêu cực đến hiệu suất làm việc.
Làm sao để chọn được extension phù hợp?
Việc lựa chọn đúng extension hay cho developer phụ thuộc vào nhu cầu công việc và loại dự án bạn đang thực hiện. Trước tiên, hãy xác định bạn đang làm frontend, backend hay fullstack, từ đó tìm tiện ích phù hợp với môi trường tương ứng. Tiếp theo, nên xem xét đánh giá và số lượt tải về của extension đó trên marketplace.

Những tiện ích được cộng đồng đánh giá cao thường đáng tin cậy và hoạt động ổn định. Đừng quên kiểm tra phiên bản hỗ trợ và xem extension có cập nhật thường xuyên không. Bằng cách nghiên cứu kỹ trước khi cài, bạn sẽ chọn được những extension hay thực sự hữu ích, giúp nâng cao hiệu quả công việc.
Có nên dùng nhiều extension cùng lúc không?
Dùng nhiều extension hay cùng lúc có thể đem lại nhiều lợi ích, nhưng cũng tiềm ẩn rủi ro. Quá nhiều tiện ích hoạt động đồng thời có thể khiến IDE trở nên nặng nề và phát sinh xung đột. Đặc biệt là khi có nhiều extension tương tác với cùng một loại file hoặc tính năng, có thể gây lỗi.
Do đó, bạn nên ưu tiên những extension thiết yếu, có chức năng bổ trợ lẫn nhau. Hãy thử nghiệm từ từ và đánh giá hiệu suất sau mỗi lần cài mới. Nếu thấy IDE bị chậm hoặc crash bất thường, hãy thử vô hiệu hóa một số tiện ích để xác định nguyên nhân. Tóm lại, sử dụng extension hay cho developer cần được quản lý hợp lý để mang lại hiệu quả cao nhất.
Kết luận
Extension hay cho developer là yếu tố không thể thiếu nếu bạn muốn tối ưu hiệu quả và chất lượng trong lập trình. Những tiện ích này mang lại sự tiện lợi, hỗ trợ học tập và tiết kiệm thời gian rõ rệt. Maverickgirls tin rằng với sự hỗ trợ đúng cách từ các extension, công việc lập trình của bạn sẽ trở nên dễ dàng hơn.

